看板通販のサインシティです^^
今回は、記者会見やインタビュー・展示会や各種イベント時の背景アイテムとして非常に人気の高い『らくらくバックパネル』や『バナースクリーン』の、データ作成に便利な機能を紹介させていただきます!
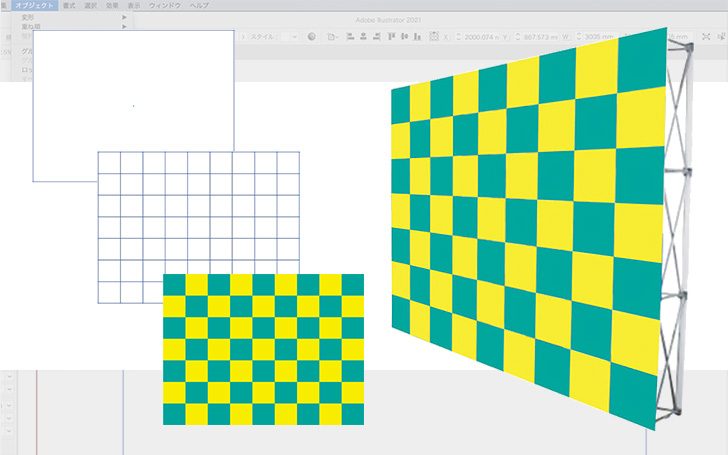
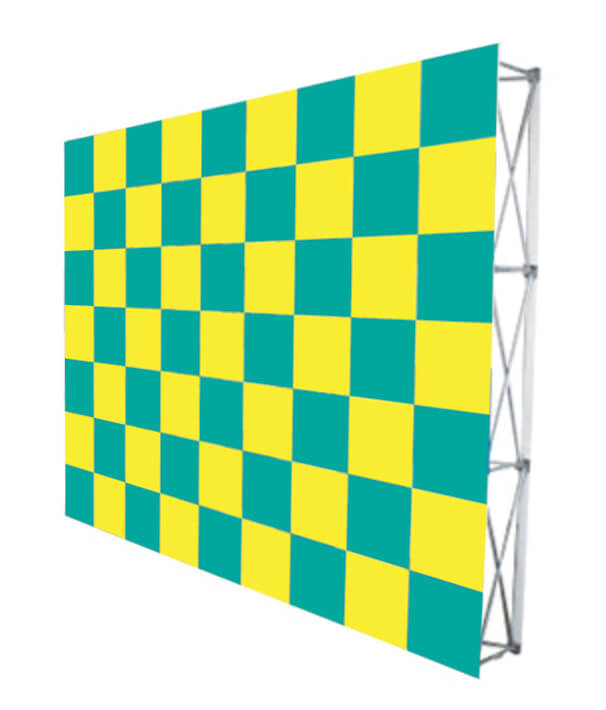
バックパネルとは下記のような商品です↓

こちらの画像のように、バックパネルは企業のロゴが規則的に並ぶデザイン(市松模様)で作られるケースが非常に多いです。
今回はそんな市松模様をIllustratorで作る方法をご紹介します^^
※Illustrator CCで作っています。
※お使いのバージョンや、OSによってメニューの場所や見え方が異なります。
サインシティでは、バックパネルや大型のバナースクリーンなどもネット通販最安値へ挑戦しております!
ご検討中の際はぜひチェックくださいませ^^
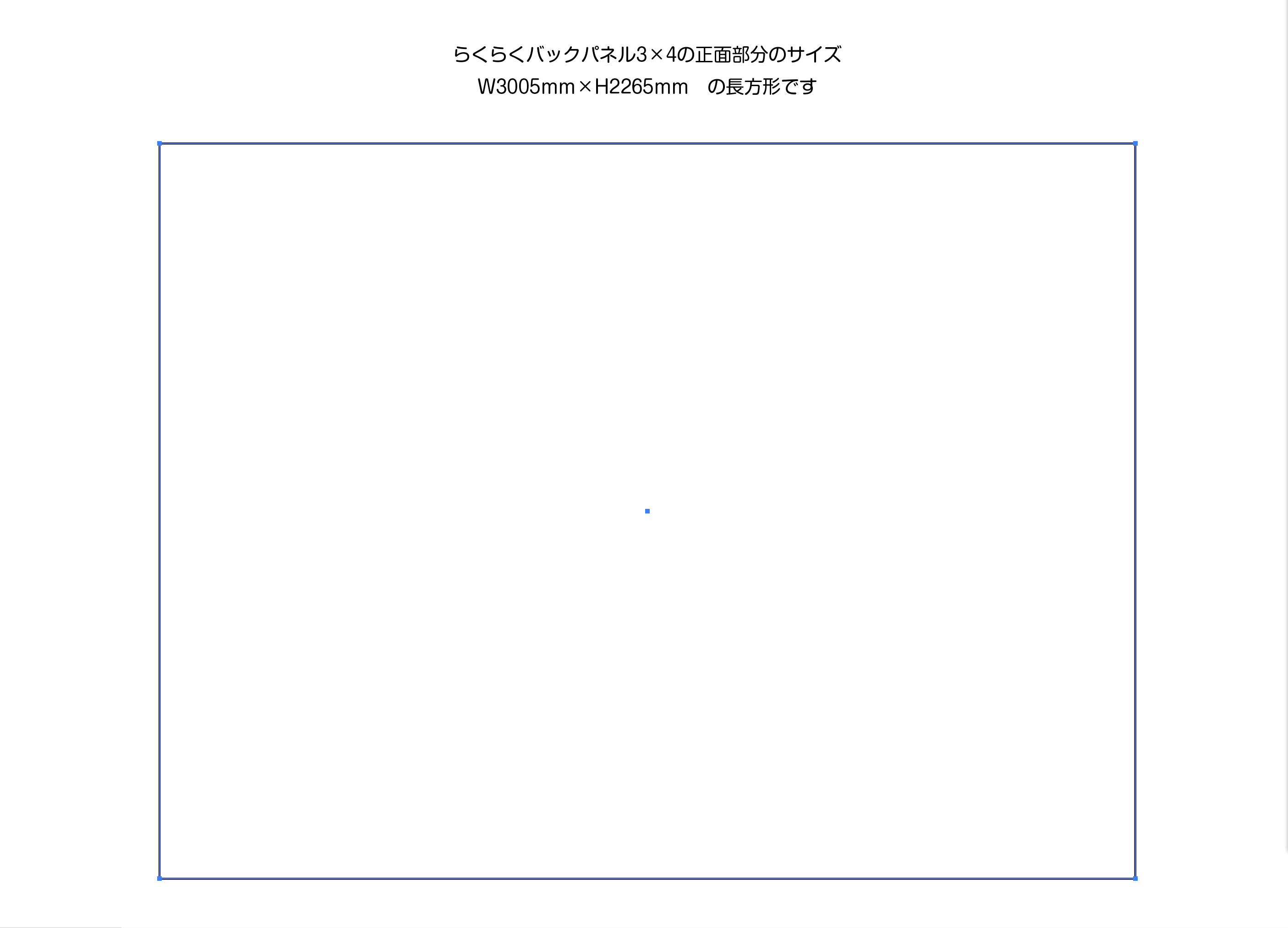
1.長方形ツールで四角を作る
らくらくバックパネル3×4の正面のサイズは、W3005mm×H2265mmなので、
そのサイズで長方形を作りましょう。

作った長方形は黒い矢印の選択ツールで選んでおきます。

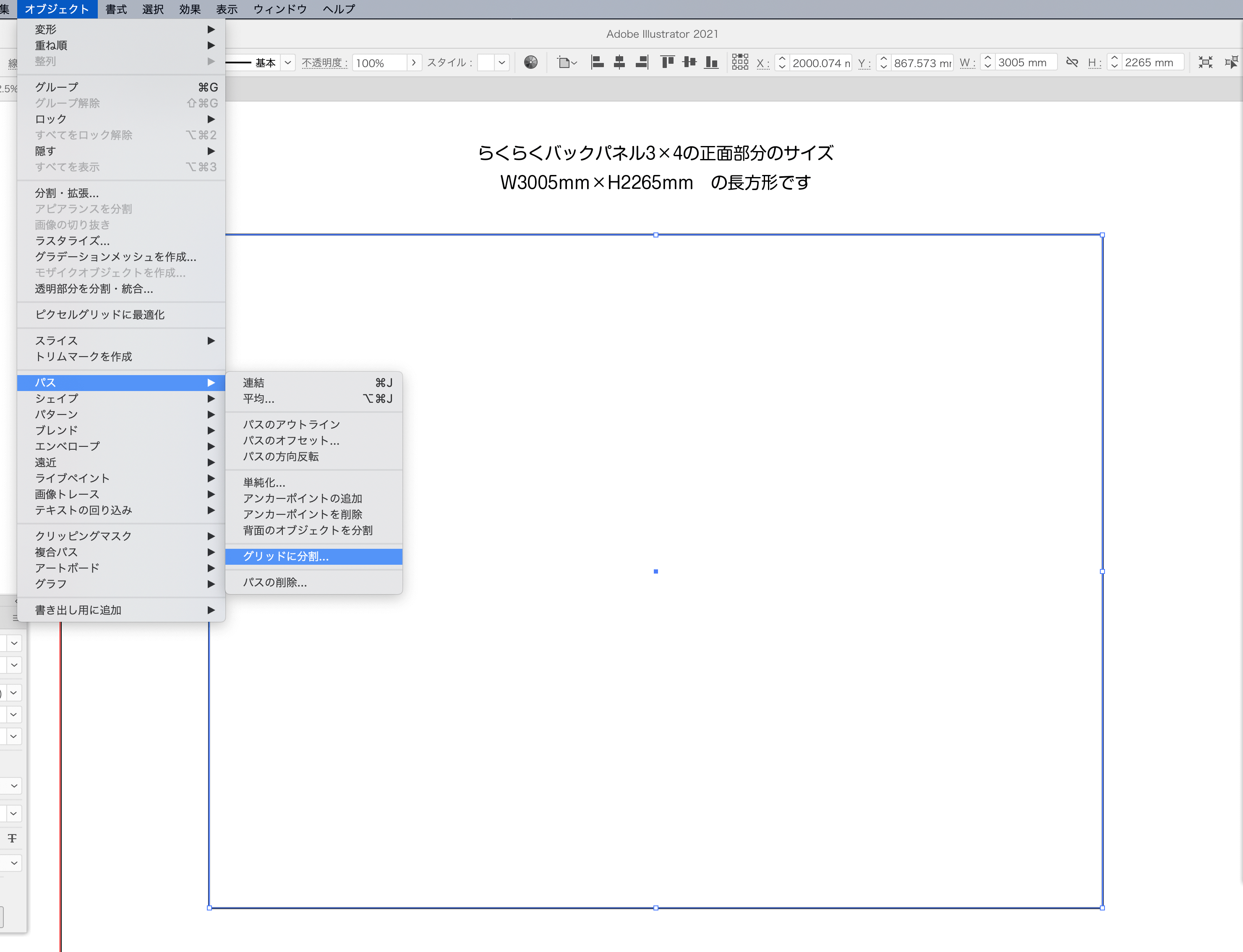
2.メニューのオブジェクト→パス→グリッドに分割
Illustrator上部にあるメニューの「オブジェクト」から
「パス」→「グリッドに分割」の順に選びましょう。

3.マスの数を入力して市松模様を作る
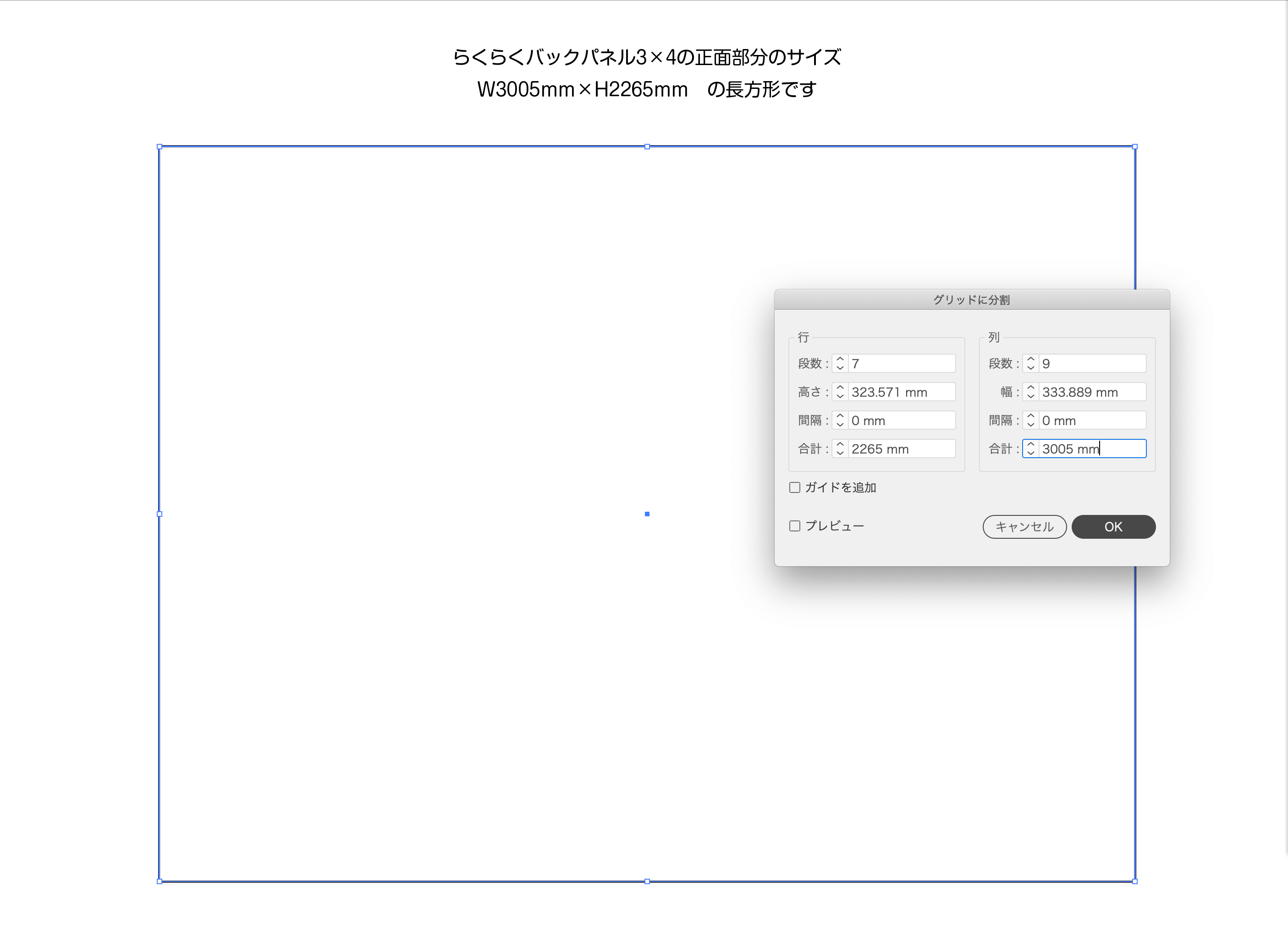
行(縦方向)、列(横方向)に入れたいマスの数を「段数」に入力します。
ポイントは、行・列の両方とも、「間隔」を「0」にしておくことです!
マスの数について、行は7段、列は9段くらいをおすすめしておりますが、決まった数やサイズというものが無いため、自由に作成いただけます。
例えば、バストアップの撮影が多い場合はマスを小さめに、登壇人数が多く、比較的に全体をうつすことが多い場合は、マスを大きめにするとより良いかと思います!

数値を入力して、この状態でOKボタンを押すと・・・!

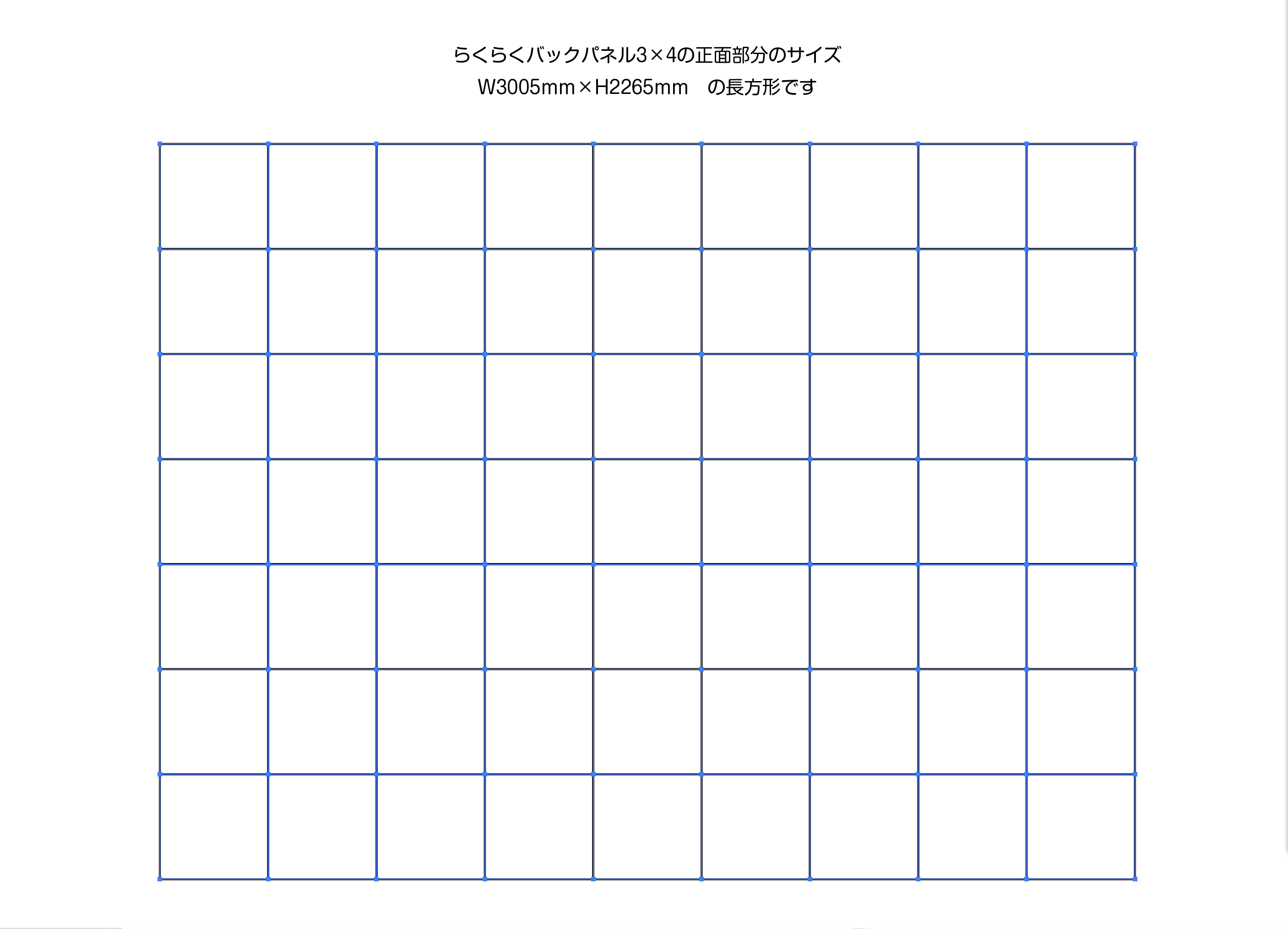
一瞬で格子状のパスができました!快感ですね!
4.マスに色をつける
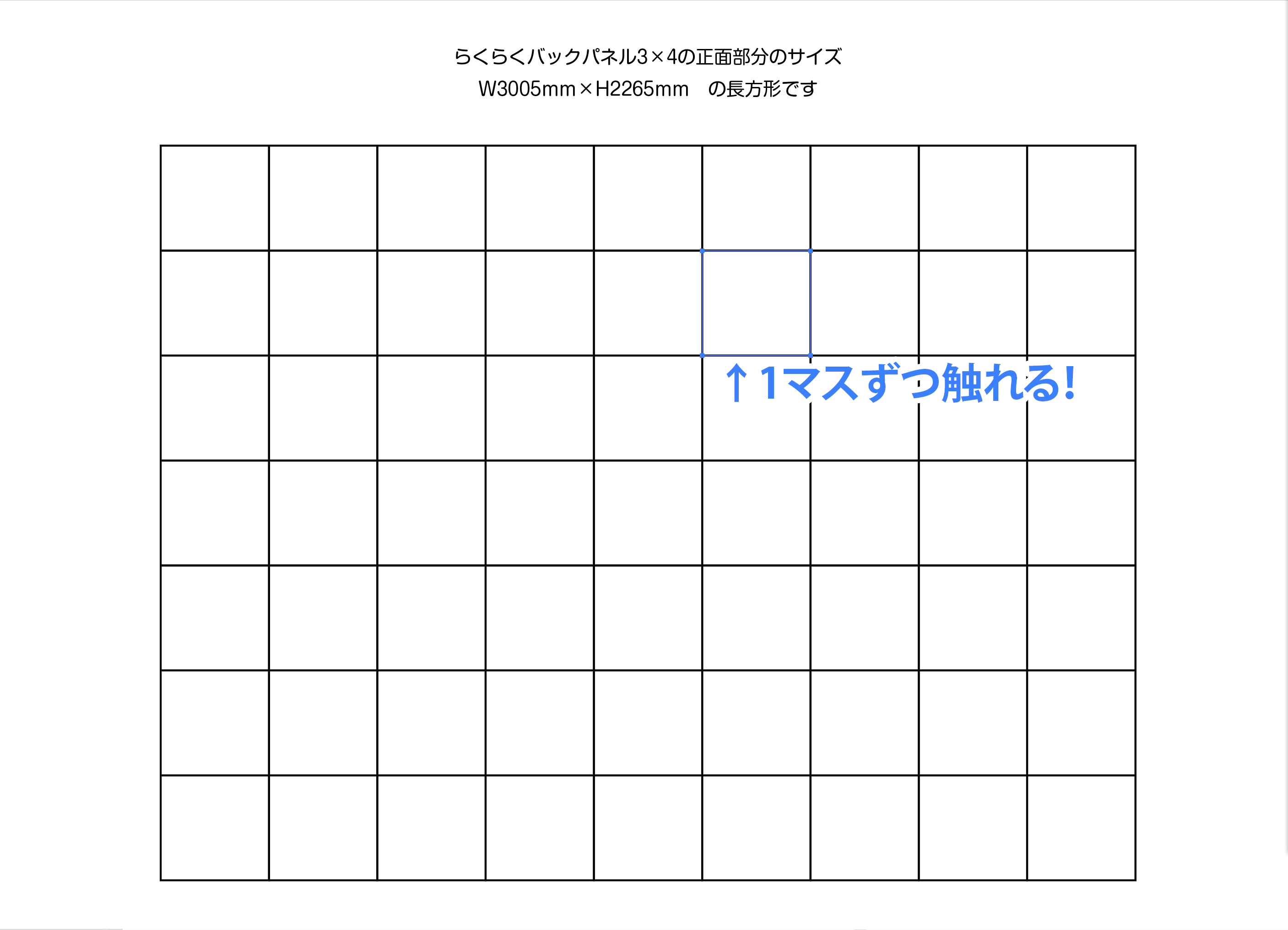
作成したマスは、一つずつ独立した四角形になっておりますので、
ポチポチとマス(四角形)を選んで、色を変えることができます。

マス(四角形)をずらさないように注意しながら、色をつけてみましょう!


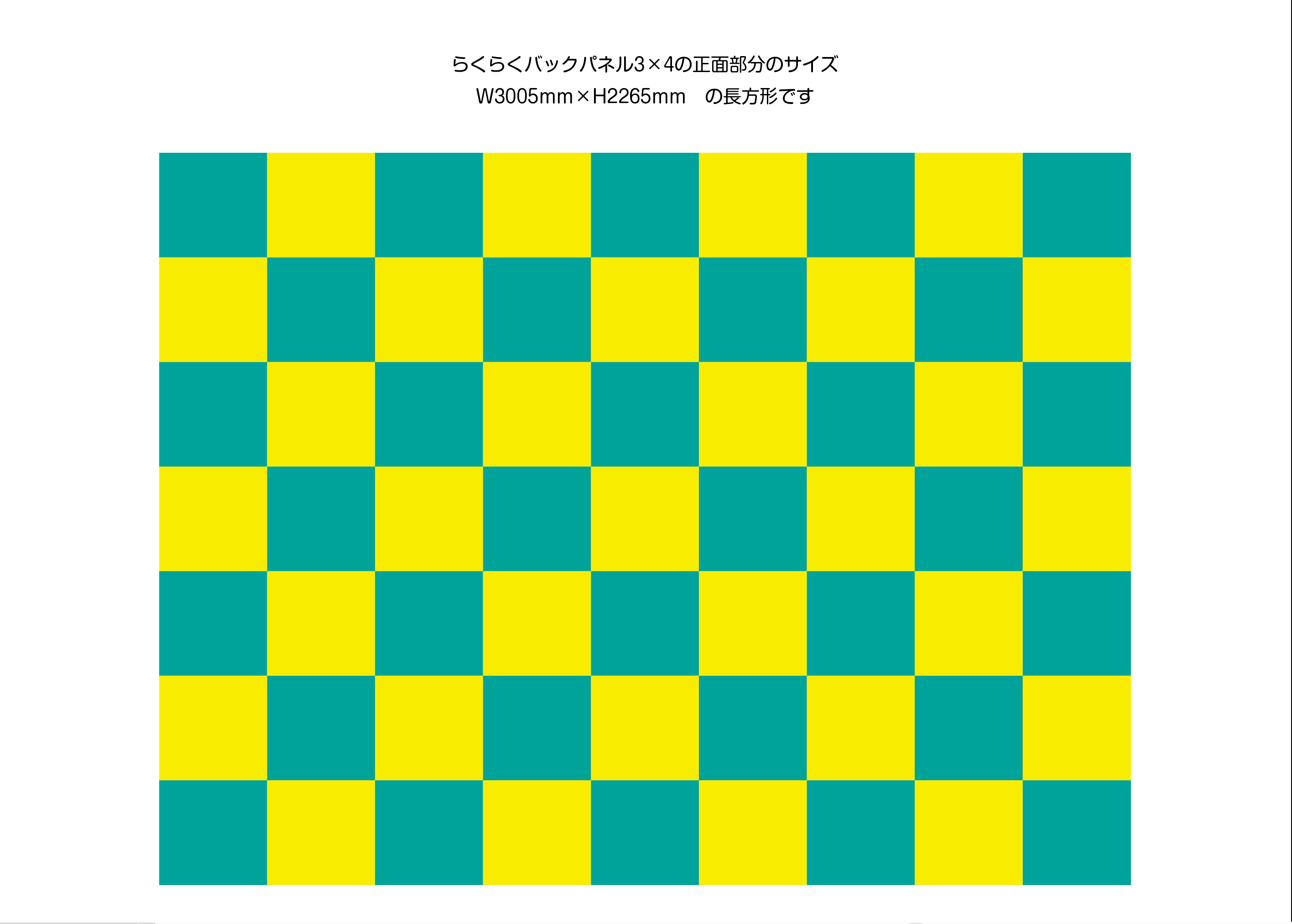
好きな色をつければ完成です!お疲れさまでした。
まとめ
市松模様の作り方には他にも方法がありますが、
今回はバックパネルに便利な作り方を紹介させていただきました^^
「グリッドに分割」の機能は、他にも、表を作ったり、簡単な模様を作るときに便利です。
ぜひ、いろいろ試してみてください!
もちろんサインシティへこうしたバックパネルのデザインも、各種看板のデザイン制作のご依頼も大歓迎です^^
サインシティでは全商品ネット通販最安へ挑戦しておりますので価格メリットはもちろん自信がありますが、看板のデザイン制作も非常に多く、制作数も年間数千規模と非常に多くございます。
そうした豊富な制作実績での知見をフル活用して、
・視認性の高い文字サイズやデザイン
・色味のバランス
・各業種に合ったデザイン
・世の中の看板デザインのトレンド
…と様々な要素を考慮して看板デザインをおこなっております。
そうしたポイントは価格以上にどこにも負けない強みと自信をもっておりますので、宜しければぜひ看板デザイン制作からご相談頂けましたら嬉しいです^^
よろしくお願いします!