看板のサインシティです。
今回はPhotoshopの非常に使える機能
『コンテンツに応じた塗りつぶし』
を取り上げてみたいと思います。
こちらの機能は看板デザイン制作の際にも大変使えます^^
宜しければぜひご覧くださいませ!
『あとちょっと画像の横幅が欲しい・・』
そんな悩みを解決するPhotoshop機能!
サインシティでは、看板をどこよりもお安く製作・通販!
をモットーに街で見かける様々な看板をネット通販しております。
その中で、看板の通販だけではなく、
看板のデザイン制作のご依頼も日々多数いただきます。
(非常にありがたい限りです!!)
そうした看板デザインをする際に、
とても重要なものが写真やイラストなどの素材です。
今回取り上げますPhotoshopの機能
『コンテンツに応じた塗りつぶし』
はそうした素材をより看板デザインをする際に使いやすくする機能として大変オススメです^^
実際に『コンテンツに応じた塗りつぶし』をしてみました!
ということで早速どのような機能か実際にやってみました^^
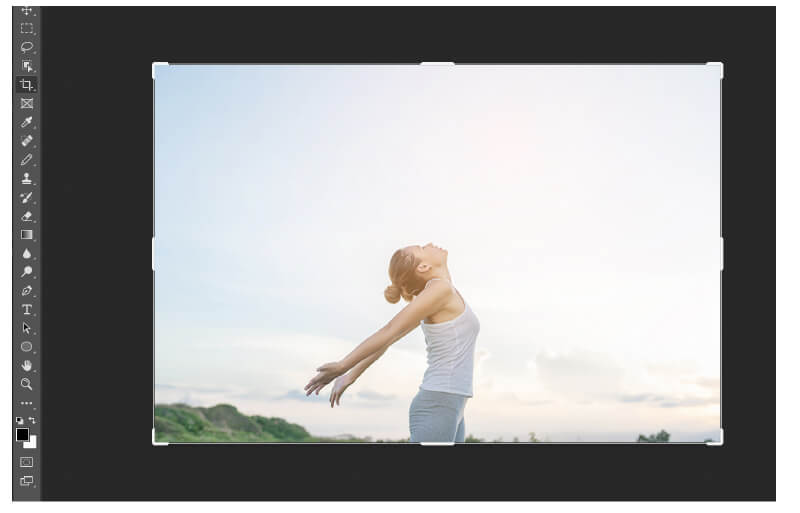
用意しました画像はこちら↓

キレイな写真ですが、
仮にこちらの写真で
『もう少し横幅があれば・・・』
となった際、
今回のPhotoshop機能『コンテンツに応じた塗りつぶし』が非常に使えます。
まずは、画像をフォトショップで開きます。

↓
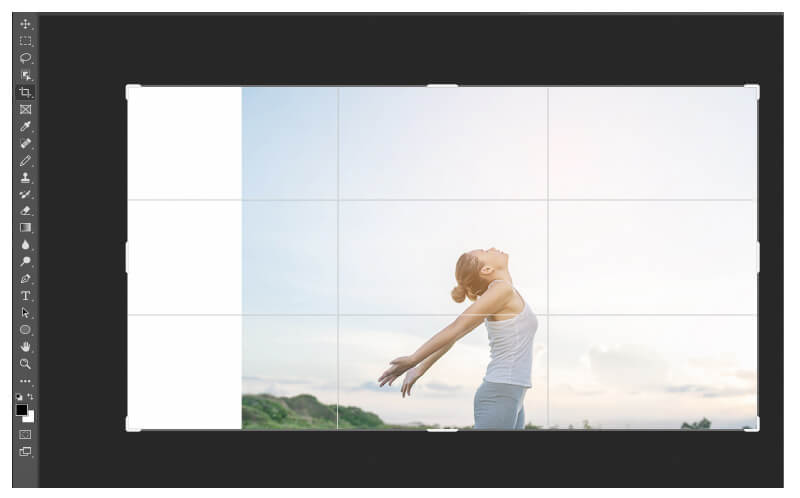
そして、画像を広げたい部分を切り抜きツールで広げます。

↓
次に広げた部分を選択ツールで囲います。

↓
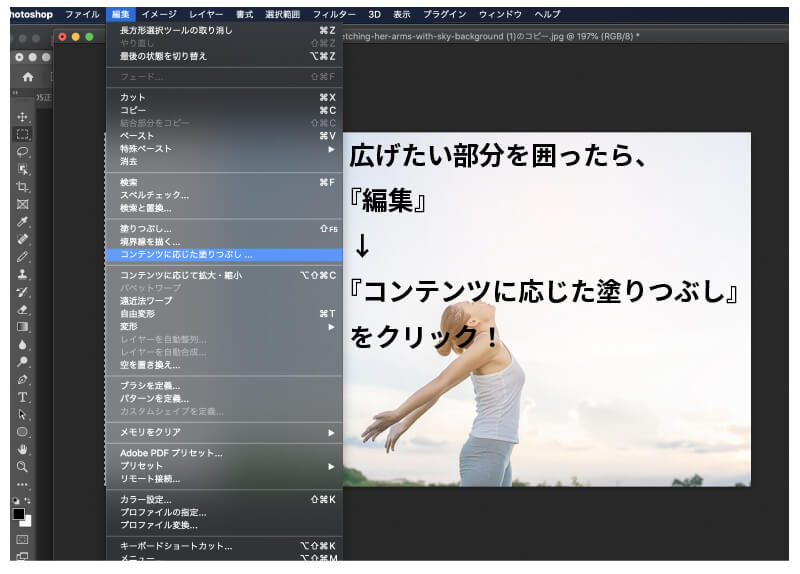
選択ツールで囲いましたら、
フォトショップの『編集』→『コンテンツに応じた塗りつぶし』をクリックします。
そうしますと画像が新たなウィンドウで開き、
選択した何もない部分へ画像が生成されます。
ここで調整ができます。
良ければOKをクリックします。

↓
完成!
並べてみますと分かりやすいですが、
下記のように本来はない部分の画像が生成されています。
…すごい機能ですよね^^
もちろん良く見れば違和感があるかもしれませんが、
そもそも何もない部分に周囲の画像を元に簡単に生成される!
という点はすごい機能だな〜と感じました。

看板デザインでも重宝される機能
例えば上記の写真の左側に文字を並べたい!
といった際などは、
その部分が広がれば文字を並べやすくなります^^
また、上記のような写真以外にも、
例えば木目なども自然な形で横幅を広げることも可能です。
特に看板の場合は近くでじっと見るタイプのデザイン物ではない為、多少の違和感は実際の看板として使用された場合には感じることは少ないです。
そういった意味では、このフォトショップの機能は特に看板屋さんにはとても使える機能なのではないかな〜と感じました。
まとめ
今回は使えるフォトショップの機能をご紹介させていただきました!
サインシティでは、
看板の激安通販はもちろんですが、看板のデザイン制作にもめちゃくちゃ力を入れております。
自社のデザイナーの数も業界最多と、
日々あらゆる看板のデザインをチームでおこなっております。
下記のような似顔絵看板やオリジナルキャラクター制作・ロゴ制作なども自社でご対応が可能です^^

ぜひ看板デザインをご依頼される際には、
サインシティも候補に入れていただきましたら嬉しいです!
よろしくお願いいたします!