看板通販サイト『サインシティ』です。
今回はイラストレーターでのカットラインの制作方法について書いていきたいと思います^^
サインシティでも人気の高い商品
『等身大パネル』
など、データ作りの際には必要なこととなりますので、
宜しければぜひご覧くださいませ♪
(サインシティではデザイン制作のご依頼も大歓迎です!)
等身大パネルや企業ロゴなどの販促パネル作りに!
企業ロゴやオリジナルキャラクターなど
パネルにして販促アイテムとして利用する!
というお客様は多いかと思います。
実際、展示会や記者会見などでお馴染みのバックパネルやバナースタンドなどと一緒に、
等身大パネルをご依頼頂けるお客様もサインシティでは非常に多いです^^
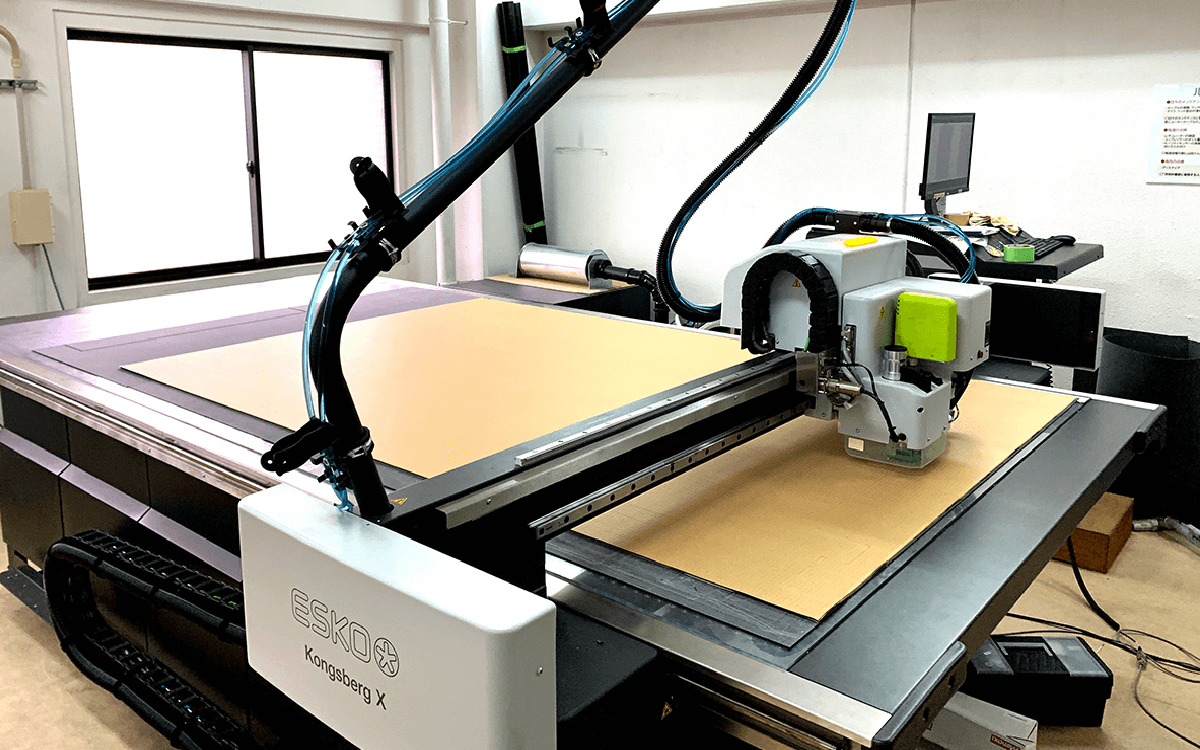
そうした等身大パネルなどを製作する場合は、
ルーター加工機と呼ばれる下記のような機械でカットを行います↓

カットラインのデータを読み込んで、
そのラインに合わせてパネルをカットしていきますので、
データ作成をは必須となります。
ということで、
今回はどのようにカットラインを製作するか?
といったポイントを実際にイラストレーターで作りながらご紹介させて頂きたいと思います^^
まずはイラストをご用意!
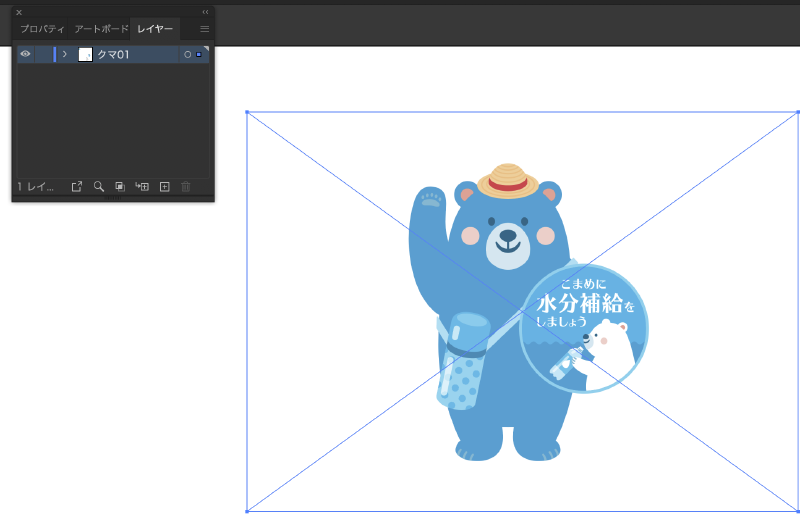
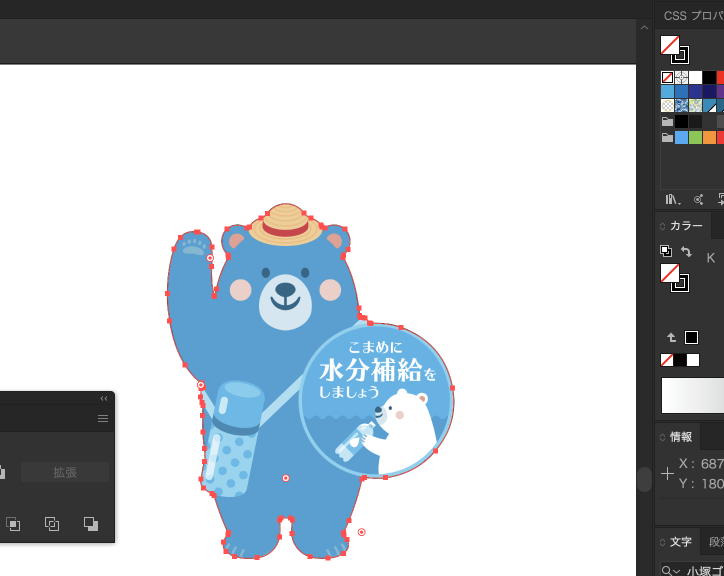
今回は下記のイラストを用意しました↓
(本当はシロクマなのですが、わかりづらいので青クマにしてしまいました)

↓
今回は後々カットラインがわかりやすいように、
レイヤーで分けて作業をしたいと思います。
クマ01が元データ
クマ02を使用してカットラインを制作していきます^^

↓
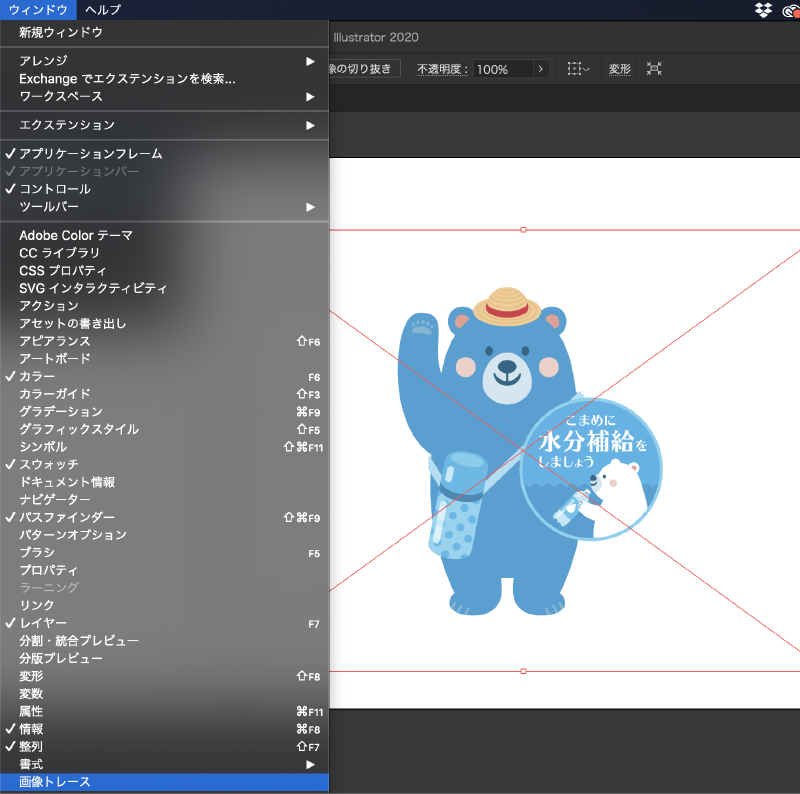
画像を選択し、
【ウィンドウ】から→【画像トレース】をクリックします。

↓
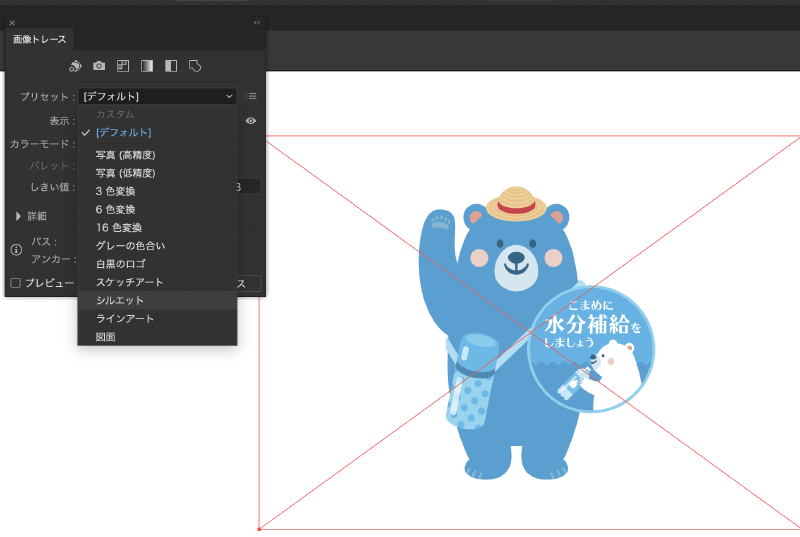
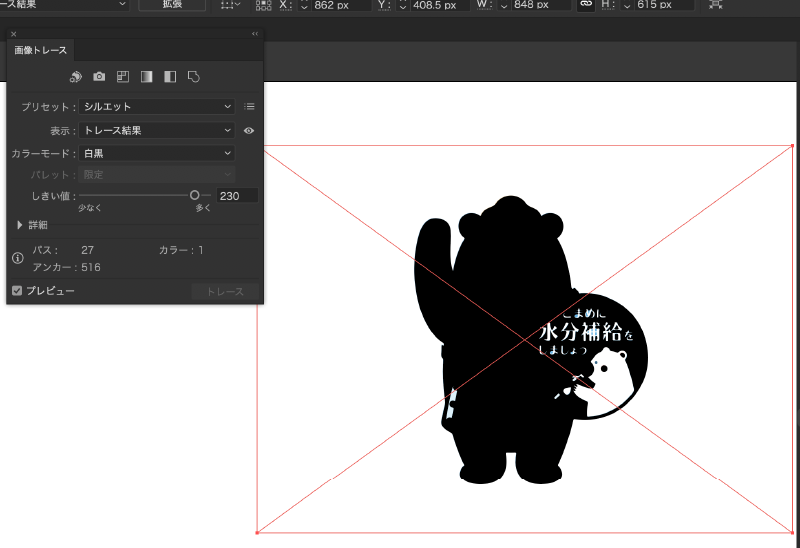
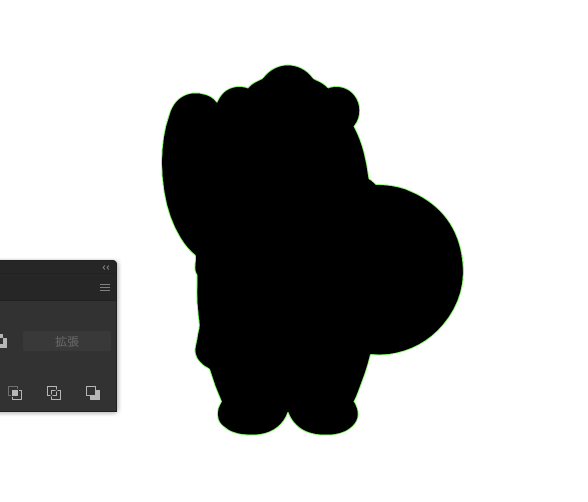
【画像トレース】内の【プリセット】をシルエットにします。


↓
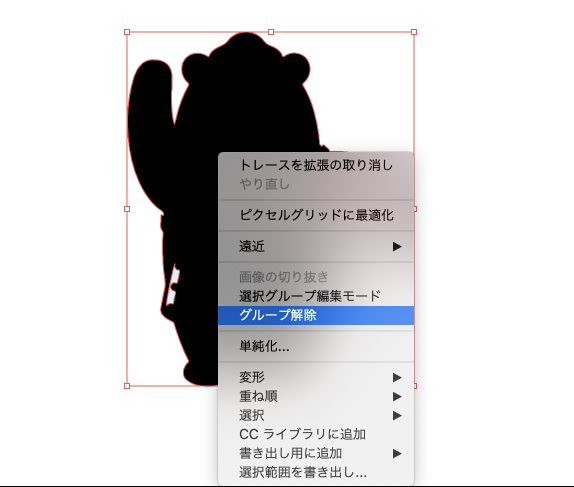
次にイラストを選択し右クリックで【グループ解除】
を選択します。

↓
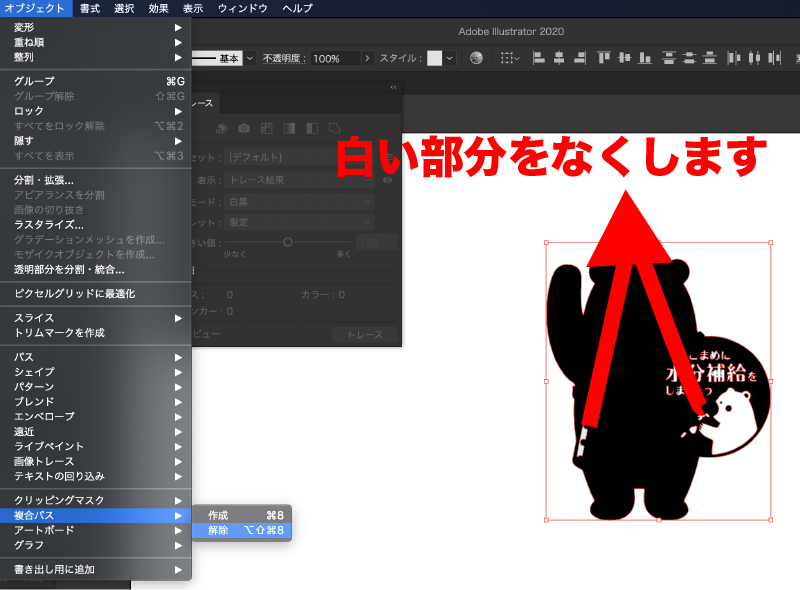
次に【オブジェクト】→【複合パス】→【解除】
を選択します。


↓
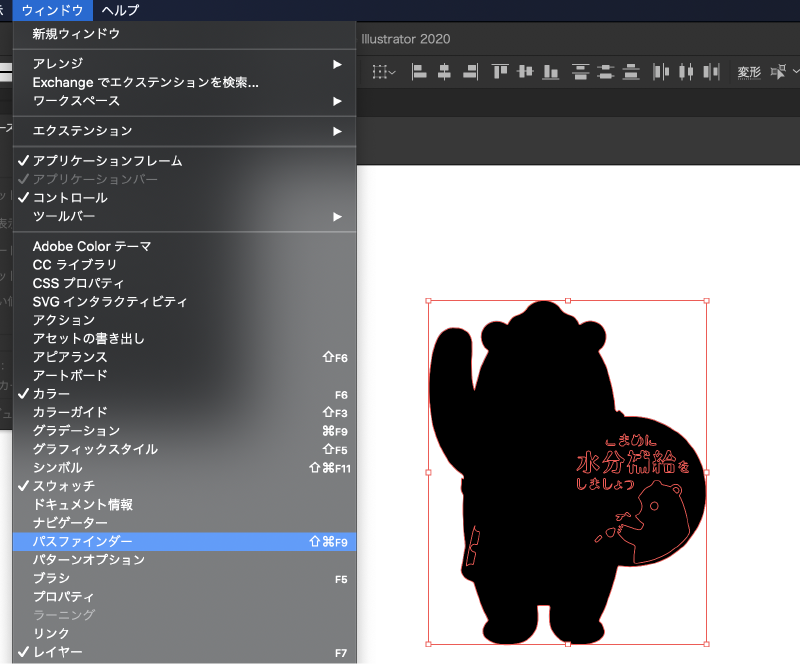
次に【ウィンドウ】→【パスファインダー】
を選択します。

↓
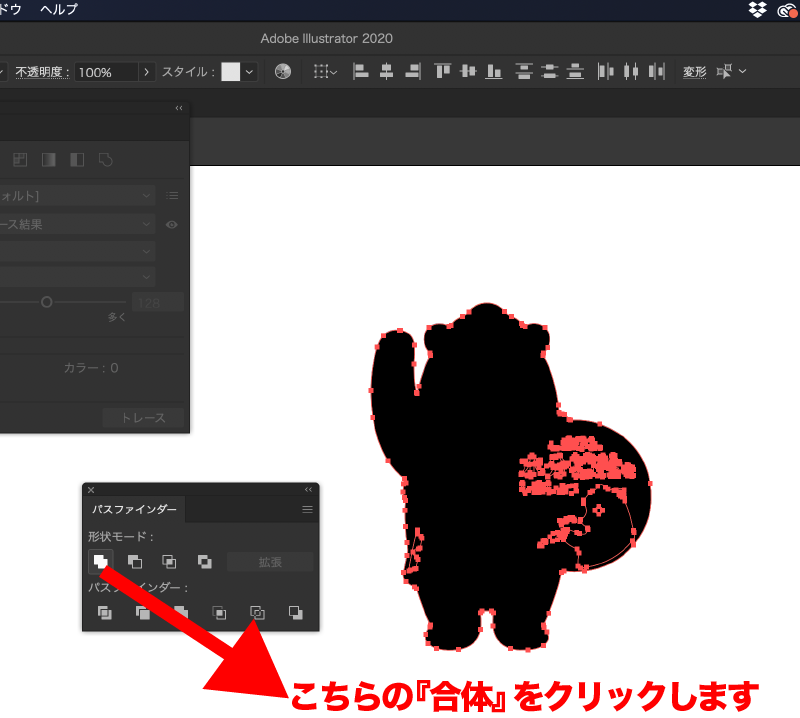
【パスファインダー】内の【合体】
を選択します。

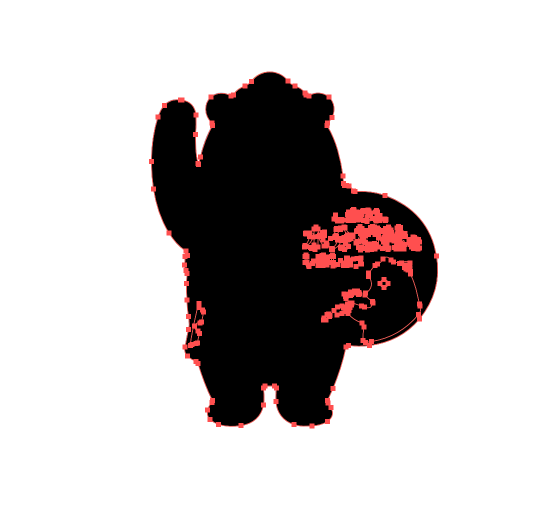
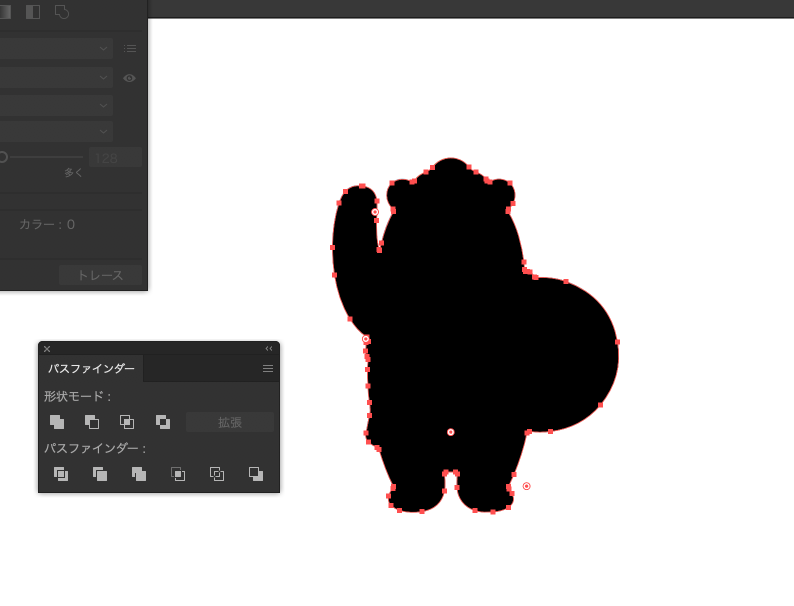
↓

↓
【塗りをなし】【線を黒】にします。
イラストの周囲にラインができました^^

↓
次はイラストの周囲のラインの外側にラインを作っていきます。
等身大パネルなどカットする場合は、
イラストギリギリのラインではなく、
余白の部分を作ってカットしますのでそのためのライン(カットライン)を作っていきます。
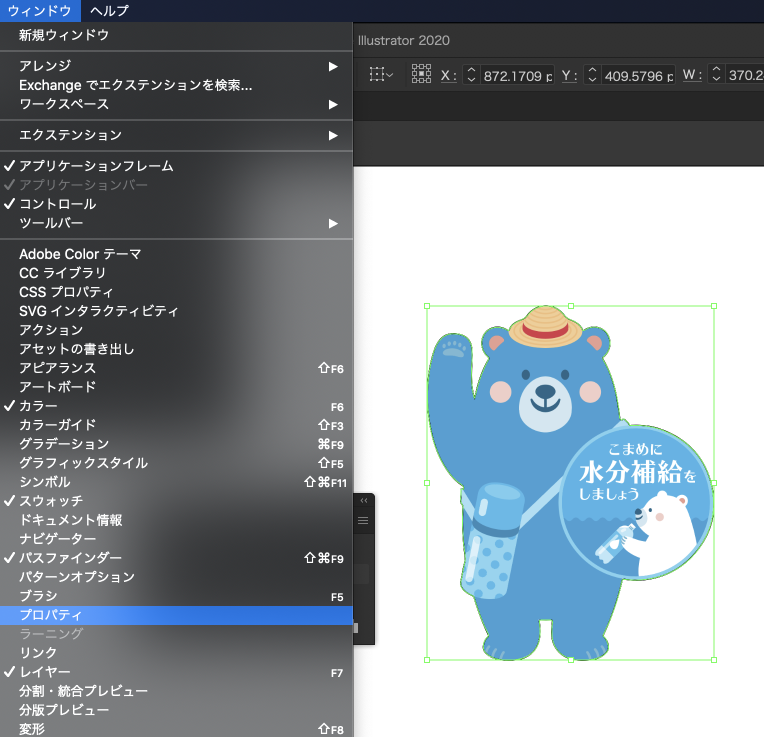
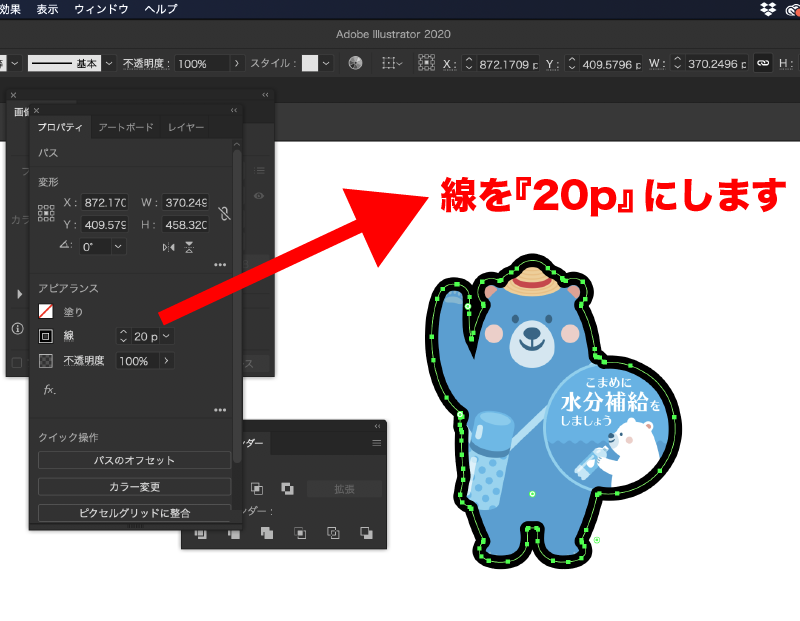
【ウィンドウ】→【プロパティ】
を選択します。

↓
アピアランスの線を【20p】にします。

↓
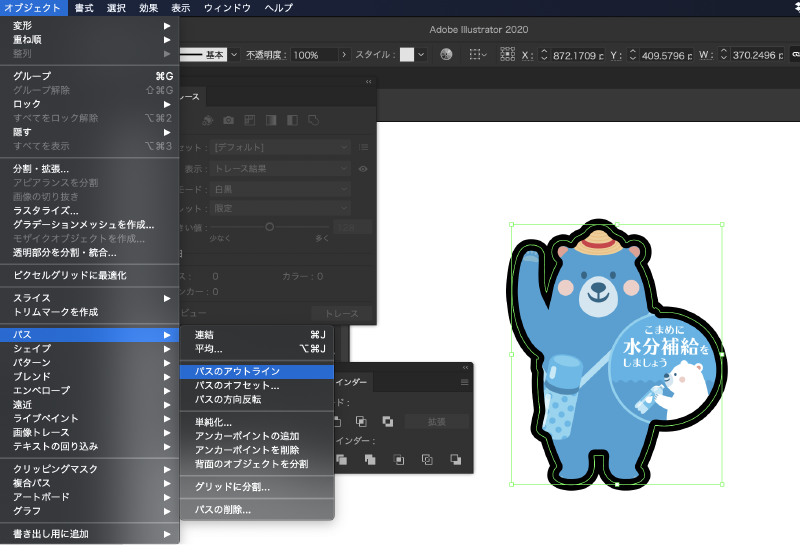
次にラインを選択し、
【オブジェクト】→【パス】→【パスのアウトライン】
を選択します。


↓
【塗りをなし】【線を黒】にします。

↓
無事完成しました^^
今回はわかりやすく、
・周囲のライン
・余白をとったカットライン
の2本が見えるようなっております。

まとめ
ということで、
イラストレーターのバージョンによっては上記の各クリックする要素の配置されている場所が異なりますが、名称は同じかと思いますので、カットラインを制作される際は宜しければご参考にしてみてくださいませ。
また、実際には等身大パネルの製作の際には上記のようなカットラインですと、
安定感がないので、下半身部分は台形のようなシルエットになるようカットラインは製作します。
その場合は作業的にはもう少し簡素化されますので、
上記よりは工程が少なくできるかなと思います。
サインシティでは看板のデザイン制作はもちろん、
等身大パネルやバックパネルなど展示会やイベント装飾に使用されるアイテムのデザイン制作も随時承っておりますので、ぜひお気軽にご相談くださいませ^^
よろしくお願いいたします!