こんにちは、看板のサインシティです。
今回は、Illustratorでできる、
「文字のグランジ加工(かすれ加工)」についてご紹介いたします!
グランジとは汚れという意味で、
インクが飛び散ったり、細かいキズがついているような、アナログ感のある加工になりま
す。
デザインに取り入れることで、面白い表現をすることができます!
看板デザインはもちろん、チラシや店内POP、Webサイトやバナー広告など幅広く使えるデザインとなりますので、宜しければぜひチェックくださいませ^^
目次
1.文字を打つ

グランジ加工は、太めの書体のほうがカッコよく仕上がります。
今回は「Impact」というフォントを使用しました。
2.グランジ素材を用意する
グランジ加工に使うテクスチャーは、フリー素材サイトで探すことができます。
注意点としては、ai形式やeps形式等のデータなど、
「ベクターデータ(パスがあるデータ)」を使用することです。
今回はこちらの素材を使用します↓

こちらの素材はFreepikという素材サイトのものとなります。
他にもグランジ素材がたくさんあります。
無料での使用時は、ダウンロード数に制限があることと、
クレジット表記が必須となりますのでご注意ください。
※詳しくはFreepikの利用規約をご確認ください。
3.グランジ素材を文字に重ねる

文字が下、素材が上に重なるようにしてください。
グランジ素材の背景に色がついていたり、余分なオブジェクトがある場合は削除しておき
ましょう。
4.透明パレットで操作
Illustratorの透明パレットを使います。
画面に表示されていない場合は、
メニューの「ウィンドウ」から「透明」にチェックを入れてください。
4-1 文字とグランジ素材を選択する
選択ツール(黒い矢印)で、文字と素材を抜けなく選択しておきます。
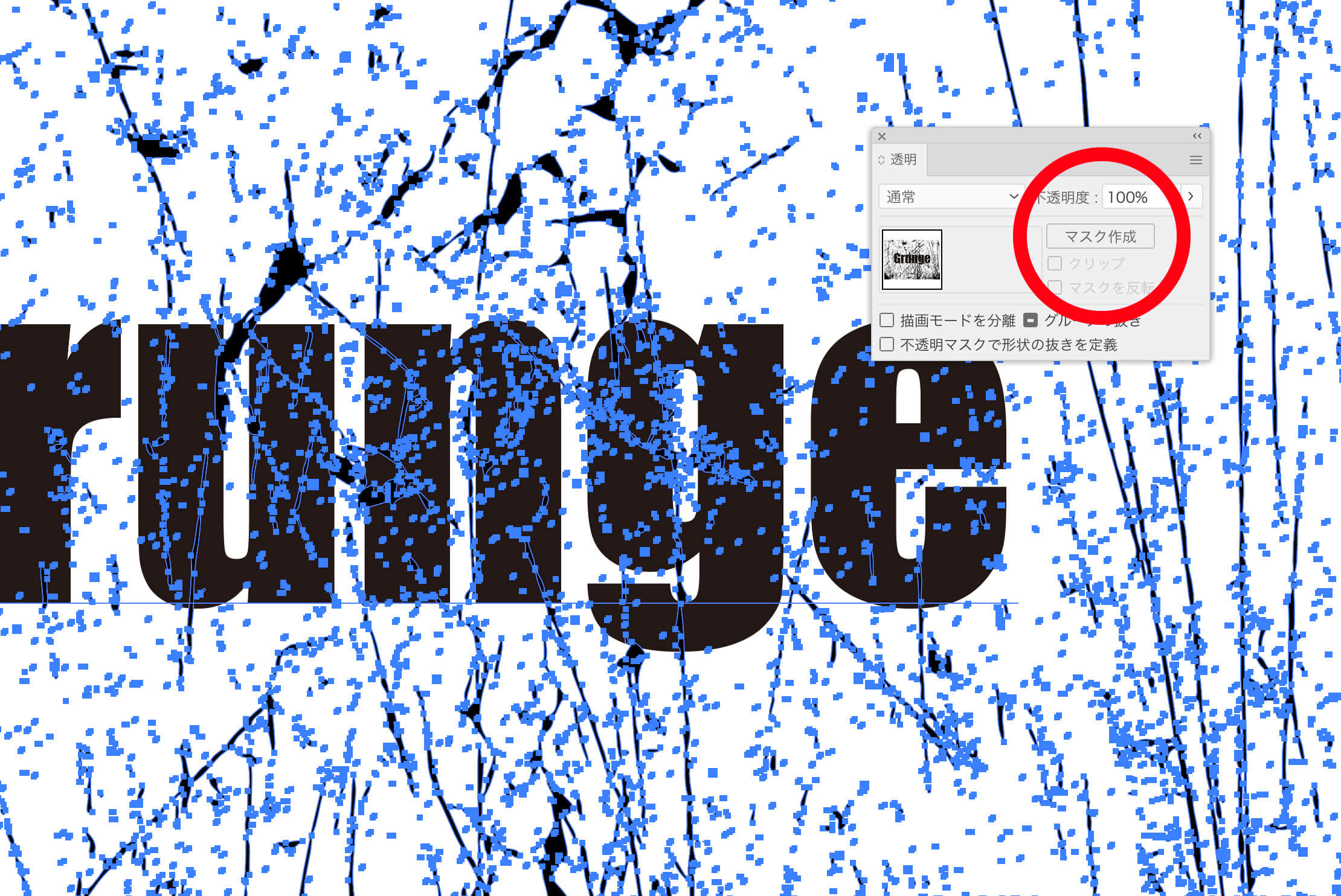
4-2 透明パレットの「マスクを作成」をクリック

「マスクを作成」をクリックすると、
文字も素材も消えてしまったかのように見えますが
慌てずに次の手順へ進みましょう。
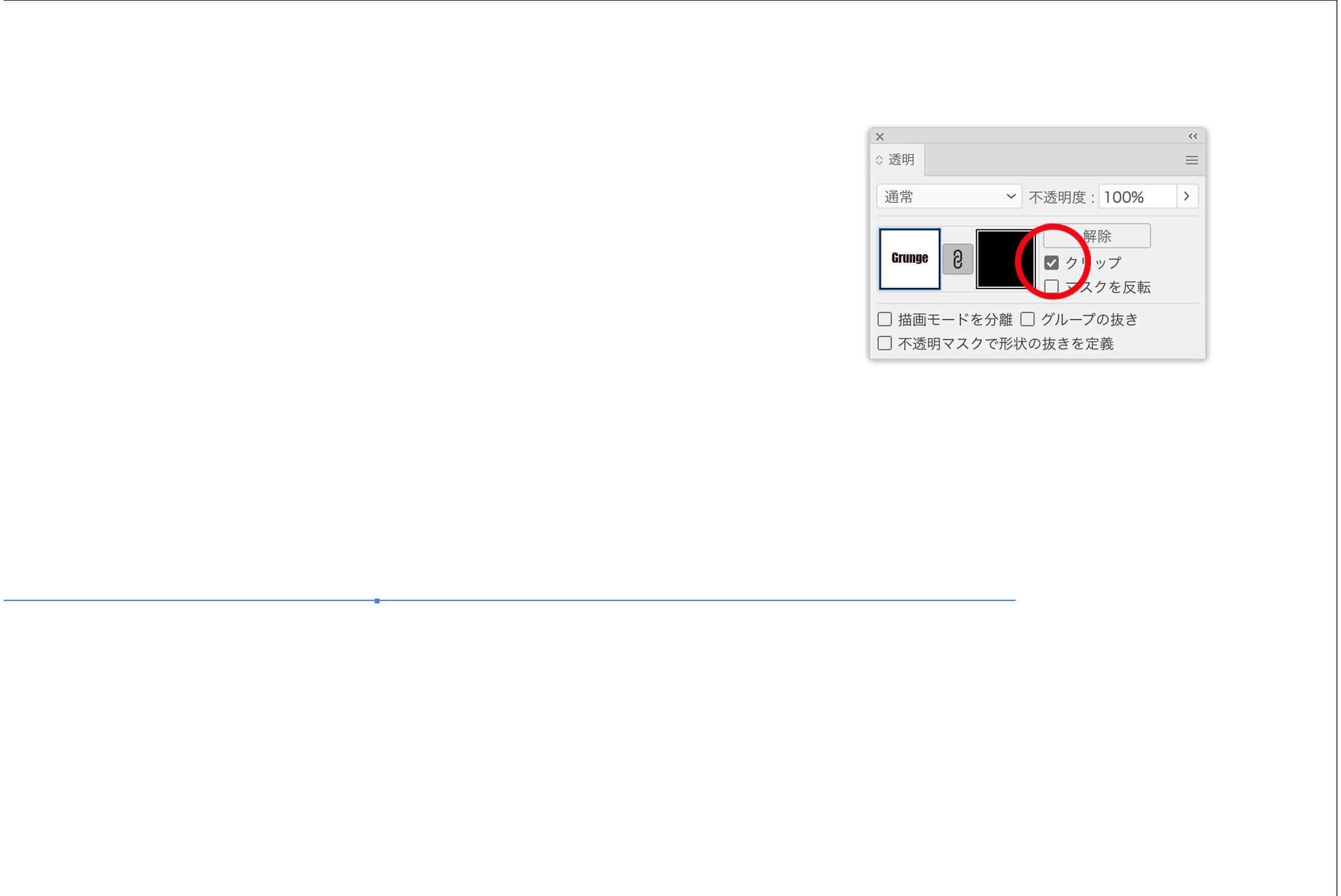
4-3「クリップ」のチェックを外す
透明パレットの「クリップ」のチェックを外すと、文字が見えるようになります!


5.完成!

グランジ加工をした文字ができました!
なお、グランジ加工を消したいときは、文字を選択しておき、
透明パレットの「解除」を押すと、文字とグランジ素材がばらけた状態に戻ります。
文字はテキストデータとして生きているので、
フォントを変えたり、文字間の調整をすることもできます。

6.文字の色や背景の色を変えてみる
スタンダードな黒文字もかっこいいですが、
背景にテクスチャを置いたり、文字と背景の色を変えると
様々な雰囲気のデザインを作成することができます。
優しい色合いであれば、カフェなど、温かみのあるデザインが必要な場合にも使えます。


さいごに
いかがでしたでしょうか^^
今回はIllustratorでできる、「文字のグランジ加工(かすれ加工)」についてご紹介させていただきました。
かんたんなステップで、ポイントとなる目を引く表現ができますので、ぜひ効果的にデザインに取り入れてみてください!